- Click the footer area at the bottom of the page.

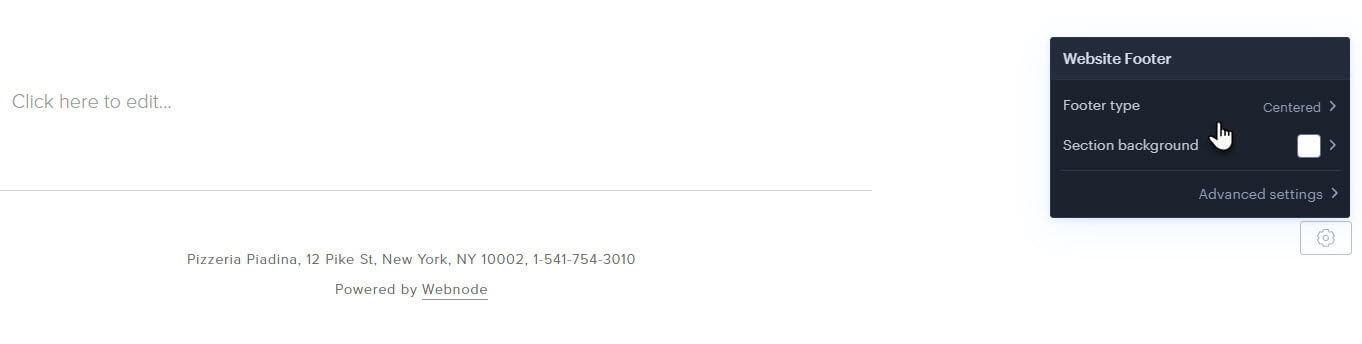
You can overwrite the original text immediately and use the icons to change its formatting. - Click the gear on the right to set the foot properties. Here you can choose whether you want to adjust the Footer Type, Section Background or select one of the Advanced Settings.

Footer type
Centered
We use this type of footer in most of our templates. It has two text boxes in the middle.
Text by the sides
This type has two text boxes – one on the left and the other on the right.
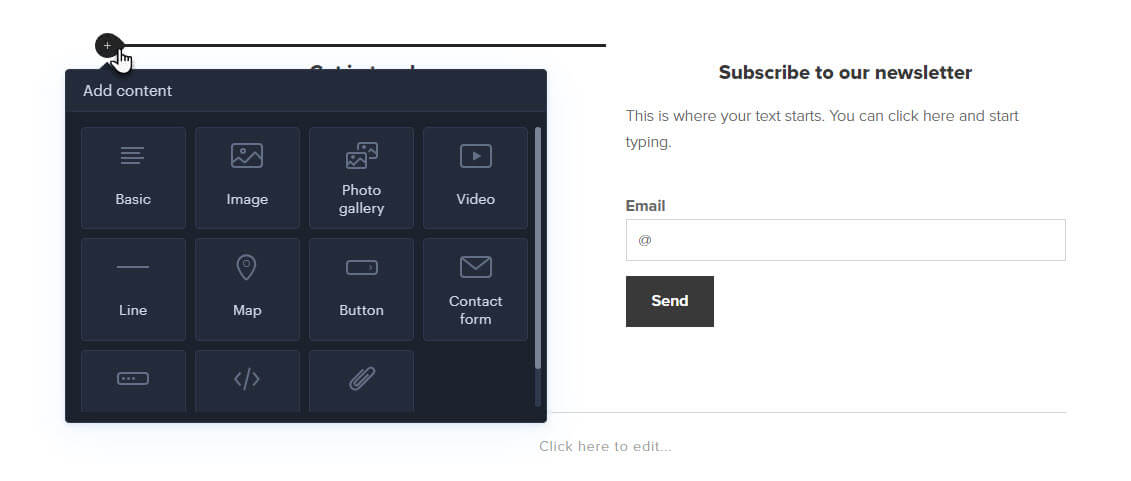
With content
This footer is generally used in e-shop templates. You can insert any type of content here, such as a newsletter form from another menu.
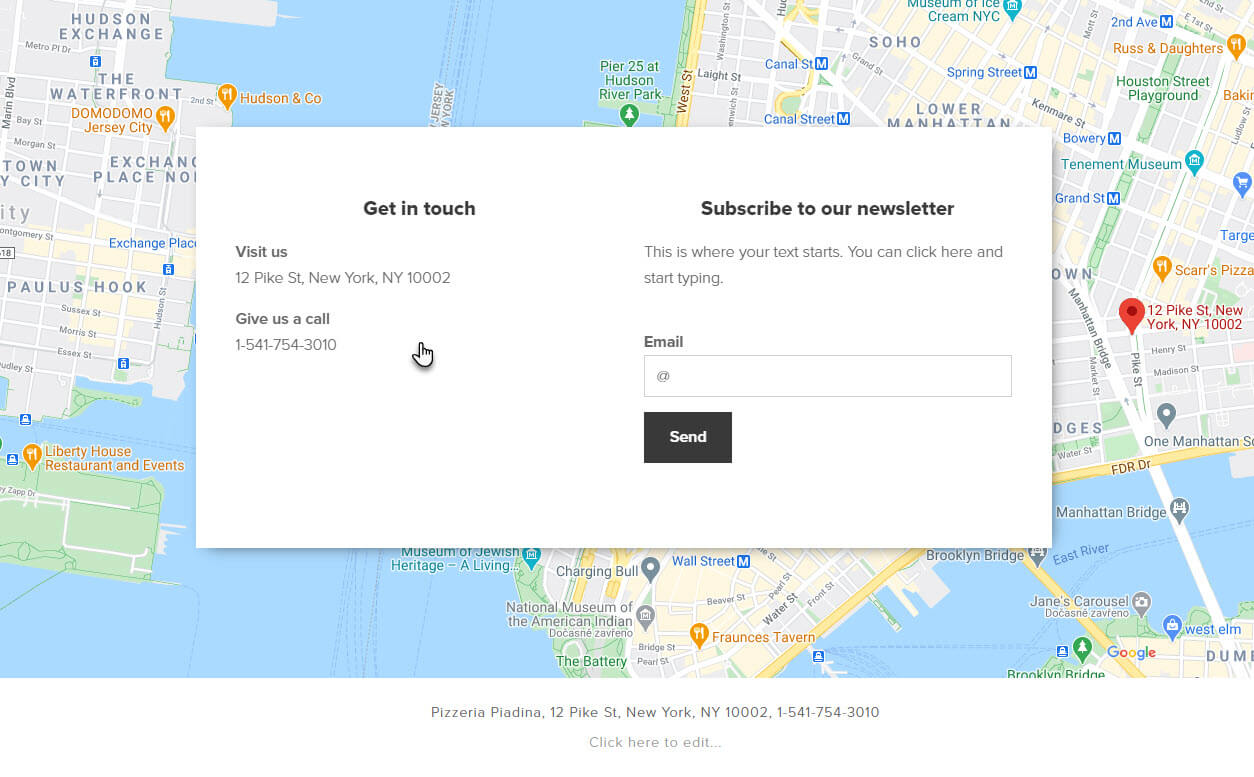
With map
A map is included in this type of footer. By default, you can set the map address and edit the inserted content. The appearance differs according to the selected Layout Style.
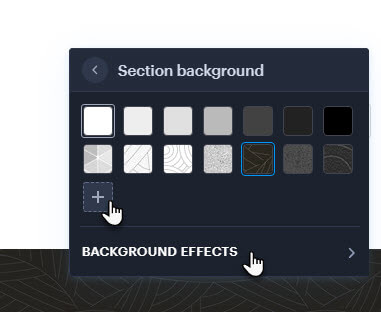
Section background
Here you can select one of the backgrounds or upload your own photo by clicking on the plus.
If you set a background other than monochrome, you will also be able to set Background Effects, such as a Color overlay or Animation.
Advanced settings
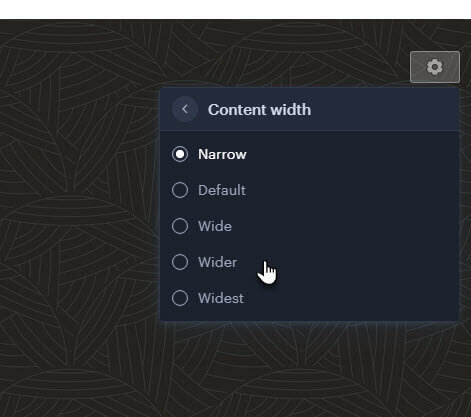
In the advanced footer settings, you can change the width of content, such as forms or text blocks. The change only affects the footer types With Content and With map.